티스토리 뷰
그냥 궁금해서 해본 Array empty 요소 순회 기록
0. 빈 요소가 있는 Array 생성
var arr = [ 1, 2, 3 ];
arr[10] = "last";
console.log(arr);
1. for
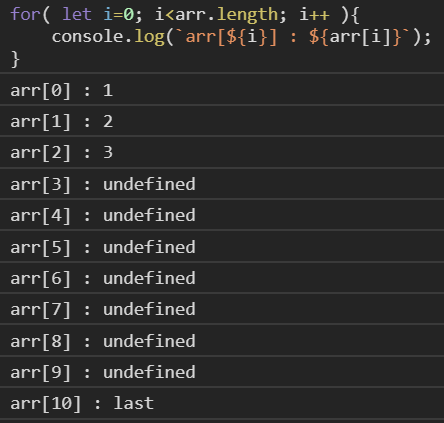
for( let i=0; i<arr.length; i++ ){
console.log(`arr[${i}] : ${arr[i]}`);
}
2. forEach : Array.prototype.forEach()
forEach는 Array의 프로토타입 메소드이다. (얘는 반복문이 아니라 함수임)
인자로 받은 콜백함수를 배열의 각 요소에 적용한다.
arr.forEach(callback(currentvalue[, index[, array]])[, thisArg])
콜백함수 파라미터 순서 중요!
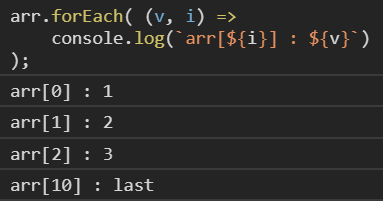
arr.forEach( (v, i) =>
console.log(`arr[${i}] : ${v}`);
);
empty 요소는 순회하지 않음
3. for of : for...of 명령문
for ... of 명령문은 반복가능한 객체 (Array, Map, Set, String, TypedArray, arguments 객체 등을 포함)에 대해서 반복하고 각 개별 속성값에 대해 실행되는 문이 있는 사용자 정의 반복 후크를 호출하는 루프를 생성합니다.
모든 객체보다는, [Symbol.iterator] 속성이 있는 모든 컬렉션 요소에 대해 이 방식으로 반복합니다.
forEach() 구문과 달리, break, continue, 그리고 return 구문과 함께 사용할 수 있습니다.
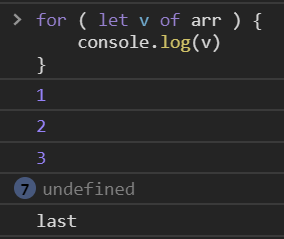
for ( let v of arr ) {
console.log(v)
}
empty 요소도 순회함
4. for in : for...in
! for ... in 문의 경우 Array에서는 사용하지 않는 것이 좋다.
그 이유인 즉슨,
첫째로 index 순서가 보장되지 않으며,
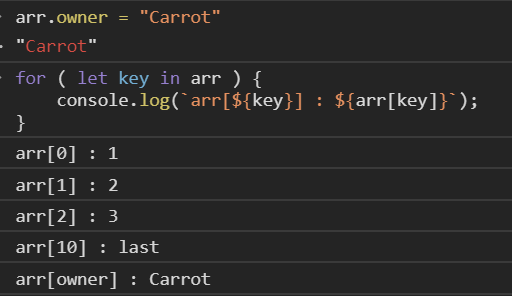
둘째로 arr.owner = "Carrot" 이런식으로 확장 프로퍼티를 추가한다면 얘도 순회한다.
거기다가 prototype 체인을 통해서 물려받은 프로퍼티라도, enumerable 가 true 라면 죄다 순회한다.
그리고 얘가 순회하는 건 value 가 아니라 key 값!
Object에서도 얘보단 Object.Keys() 를 이용하는게 낫다는데 이건 나중에 시간나면 포스팅할지도..
for ( let key in arr ) {
console.log(`arr[${key}] : ${arr[key]}`);
}
empty 요소는 순회하지 않았지만 확장 요소는 출력쓰..
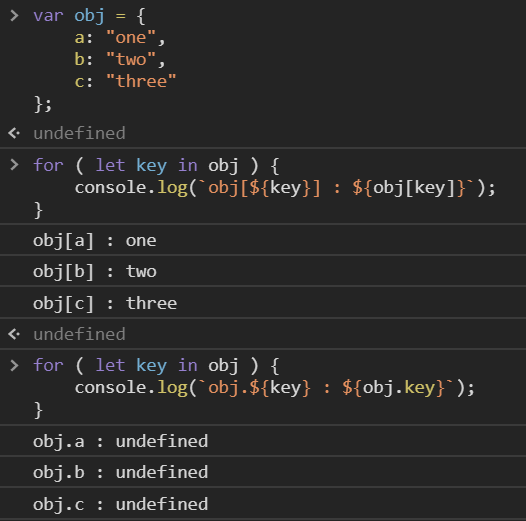
++ object 에서의 for in 문 순회 : value를 순회하려면 obj[key] 형태로 순회해야함

마치며
forEach / for of / for in 의 차이점을 중점으로 쓰려고 했던게 아니지만
쓰다보니 그렇게 되었다. (코-쓱)
쨌든 배열의 empty 요소를 순회하려면 for, for of 문을 사용하는걸로 하자.
읽을거리 : https://thecodebarbarian.com/for-vs-for-each-vs-for-in-vs-for-of-in-javascript
http://hacks.mozilla.or.kr/2015/08/es6-in-depth-iterators-and-the-for-of-loop/
'공부 > JS' 카테고리의 다른 글
| [JS] delete 연산자 (0) | 2020.07.06 |
|---|---|
| [JS] 생성자함수의 return 값 (0) | 2020.07.06 |
| [JS] String.slice() 와 String.substring() 비교 (0) | 2020.07.02 |
| [ESLint & Prettier] expected indentation of 2 spaces but found 4. (5) | 2020.06.27 |
| [스크랩] 5 Tips to Write Better Conditionals in JavaScript (0) | 2020.06.27 |
